Proceso de desarrollo de UX

1- Análisis
La etapa de análisis es la más importante de todo el proceso, ya que ésta es la fase de definición del producto, en ésta etapa los arquitectos de información (AI) analizan con el cliente las ideas, objetivos, alcance y enfoque del producto, se crean documentos de especificación de requerimiento de software y diseño UX haciendo uso de entrevistas con el usuario, Card Sorting, Creación de Personas etc.
En el análisis quedará todo muy claro y especificado para evitar retrabajo, inconsistencias o información no definida al momento de trabajar en el resto de las etapas.
2- Wireframing
Es común que se le relacione a UX con el Diseñador Gráfico ya que frecuentemente vemos “UI/UX” o “Diseñador UI/UX”, si bien sí tiene relación con Diseño gráfico y elementos visuales, UI/UX está muy lejos de ser simplemente diseño gráfico.
En esta etapa, todo lo recabado previamente en el análisis se empieza a ver plasmado visualmente, el diseñador UI interviene en éste proceso haciendo uso de mockups, wireframes y wireflows, siendo éstas las principales herramientas para la definición visual del producto.

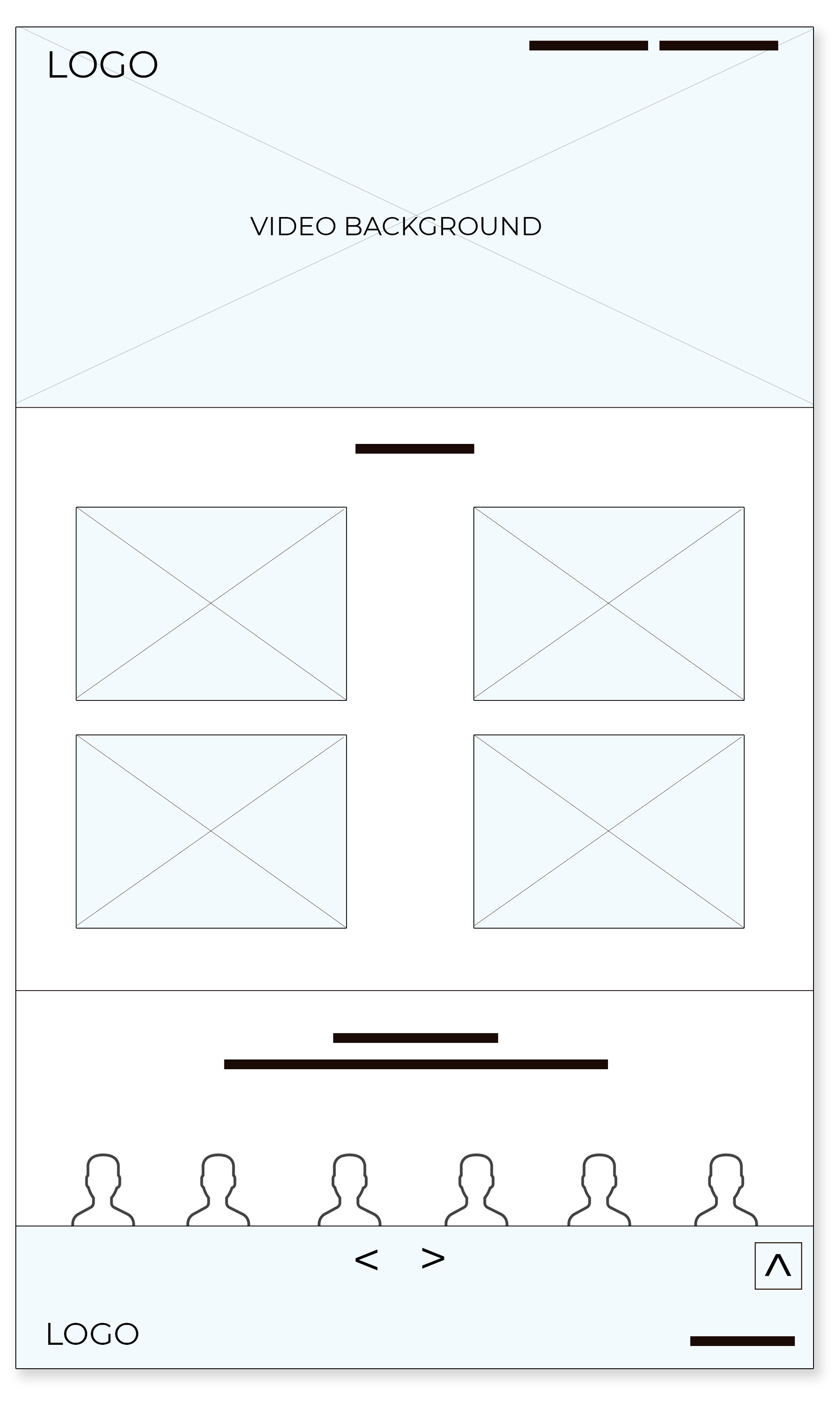
WIREFRAME
3- Prototipado
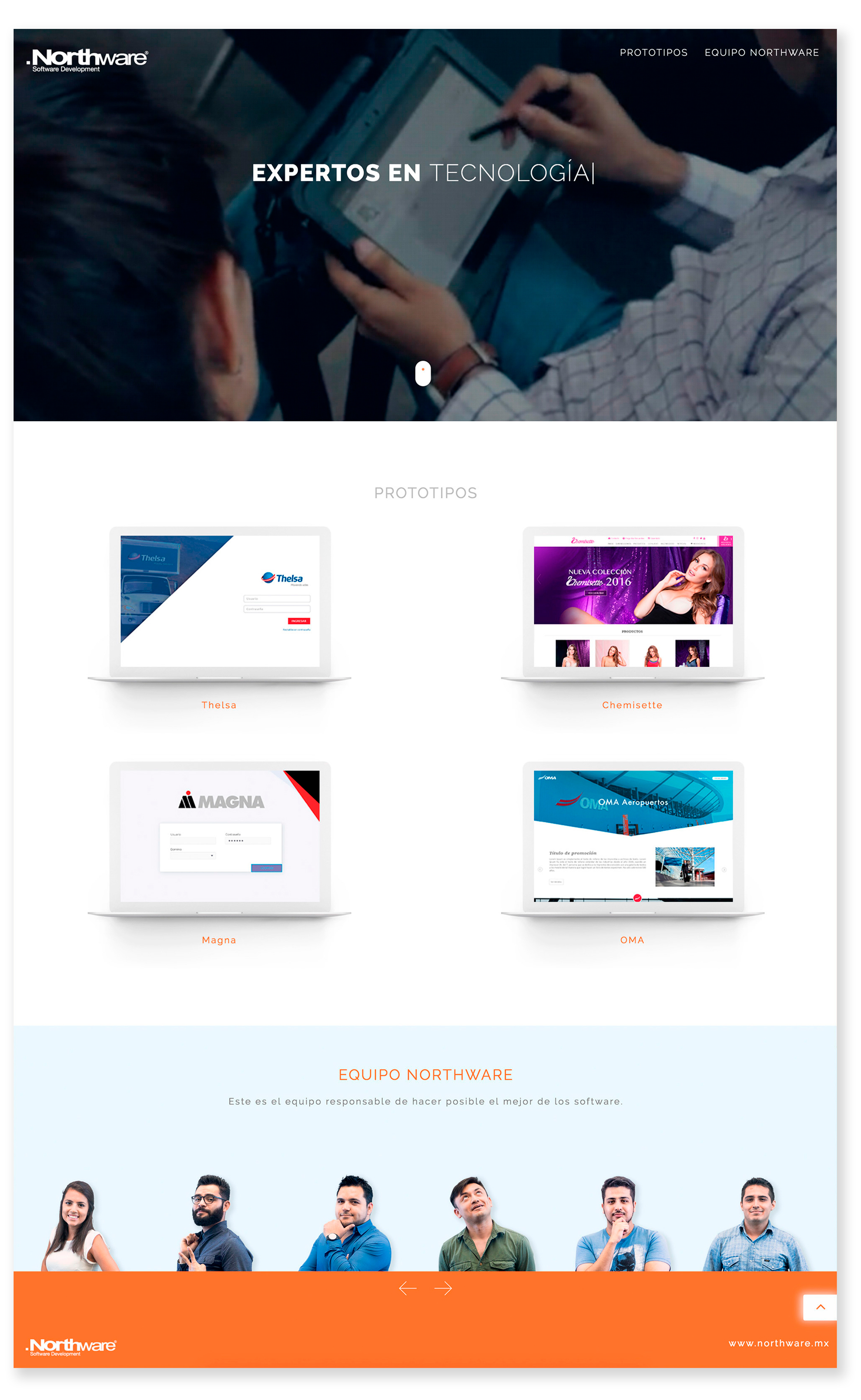
El prototipado es la combinación de wireflows + diseño gráfico, es aquí donde se ve materializado el producto, la función principal del prototipado es dar interacción al wireflow de manera que el usuario pueda navegar en el prototipo como si se tratara del producto final, en esta etapa aun no se trabaja en código por parte de los desarrolladores, todo es en base a imágenes en media o alta fidelidad, a diferencia del wireframe que es de baja fidelidad, en ésta etapa se trabaja por completo en el look and feel del producto mostrando visualmente el producto tal cual lo verá el usuario.

4- Maquetado
En la etapa de maquetado el equipo de diseño UI se encarga de traducir el prototipo en código totalmente funcional en el front-end para que posteriormente el equipo de desarrollo lo integre al back-end.

5- Desarrollo
Posteriormente o paralelamente al trabajo de maquetado por parte del equipo de diseño UI, el equipo de desarrolladores puede manipular el código del front-end para seguir con el trabajo de desarrollo.



